【摘要】:有两种方法可以创建框架集:一种是通过自定义创建;另一种是通过预定义框架集创建。在弹出的“框架标签辅助功能属性”对话框中单击“确定”按钮,此时,主框架被指定为“mainFrame”,标题为“main-Frame”,如图7-3 所示。图7-1新建一个页面图7-2选择框架类型图7-3指定主框架的标题为“mainFrame”创建好的框架页面如图7-4 所示。图7-4创建好的框架网页利用系统预定义的框架集,能够快速地帮我们创建好想要的框架结构,无须自己去全新制作设计。

【活动任务】
创建一个简单的框架页面。
【活动指导】
框架页面本身不包含可视内容,它只是一个展示页面内容的容器,因此框架的布局成为框架网页设计的关键技术。 有两种方法可以创建框架集:一种是通过自定义创建;另一种是通过预定义框架集创建。 下面介绍预定义的框架集。
【活动步骤】
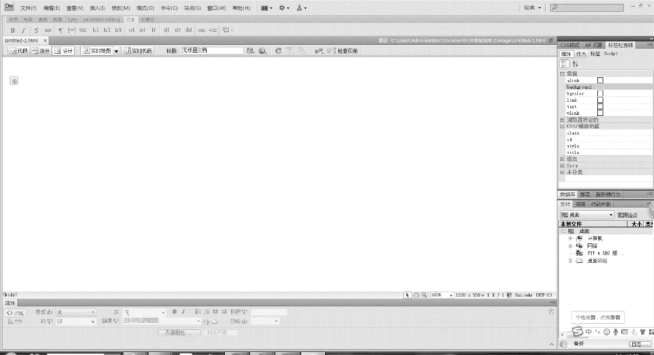
(1)在Dreamweaver CS4 软件中新建页面,如图7-1 所示。
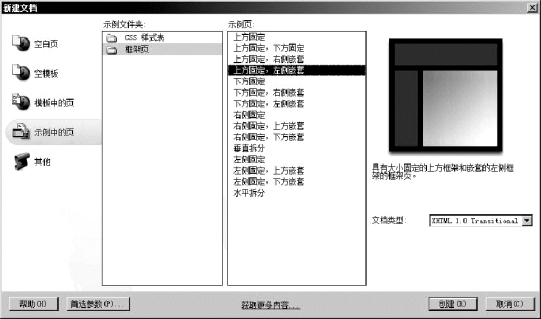
(2)在“文件”菜单下选择“新建”命令,在弹出的“新建文档”对话框中选择示例页右侧的“框架页”,在示例页中选择需要的框架类型。 此处选择“上方固定,左侧嵌套”,右侧会出现预览的框架页(图7-2),然后单击“创建”按钮。
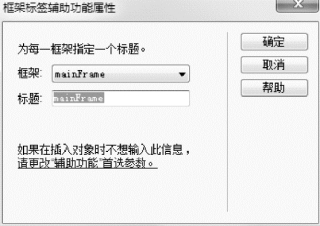
(3)在弹出的“框架标签辅助功能属性”对话框中单击“确定”按钮(此处一般不需要修改,使用默认值即可),此时,主框架被指定为“mainFrame”,标题为“main-Frame”,如图7-3 所示。

图7-1 新建一个页面(www.zuozong.com)

图7-2 选择框架类型

图7-3 指定主框架的标题为“mainFrame”
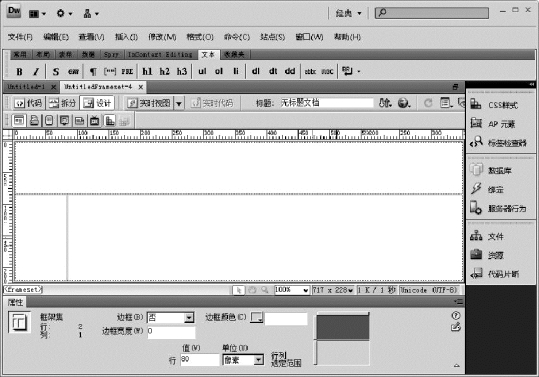
(4)创建好的框架页面如图7-4 所示。

图7-4 创建好的框架网页
【活动小结】
利用系统预定义的框架集,能够快速地帮我们创建好想要的框架结构,无须自己去全新制作设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




