
【活动任务】
创建下载文件链接。
【活动指导】
在浏览网页时,除了可以单击链接跳转到另一个网页外,还可在网上下载需要的资料。 当单击下载时便会弹出“文件下载”对话框,这样的链接是如何创建的呢?
【活动步骤】
(1)选中要创建链接的文本或图像,如选中文本“下载”,如图6-34 所示。
(2)单击“属性”面板中的“浏览文件”按钮,如图6-35 所示。

图6-34 选中文本“下载”

图6-35 “浏览文件”按钮
(3)在弹出的“选择文件”对话框中找到要链接的目标文件,这里选择一个压缩包,单击“确定”按钮,如图6-36 所示。

图6-36 选择“财富故事会”压缩包
(4)这时,“链接”文本框中会显示目标文件的名称,如图6-37 所示。

图6-37 “链接”文本框显示“财富故事会.rar”
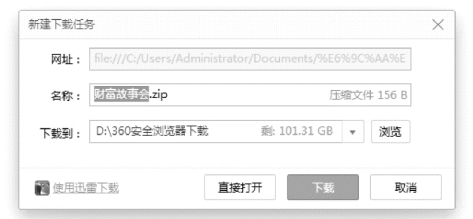
(5)在浏览器中进行预览,单击“下载”便会自动弹出“文件下载”对话框,可以进行“打开”或“保存”操作,如图6-38 所示。

图6-38 “文件下载”对话框
【活动小结】
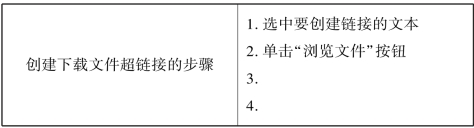
完成任务后,填写表6-6。
表6-6 创建下载文件超链接的步骤

相关知识
1.链接路径
根据链接的路径不同可分为相对路径、绝对路径和根路径。
①相对路径:常用于网站的内部链接,只要是在站点内的文件,若目标网页与当前网页在同一目录下,则直接输入目标网页名称;若目标网页在站点根目录中,则在目录名后加“/”,再加上网页名称;若目标网页在当前目录的上层目录中,则输入“•.!,”再加上文件名称。
②绝对路径:链接的目标端点是完整的URL 地址,在路径开头都是HTTP 或FTP之类的协议。
③根路径:链接是基于站点根目录的,如“/好书热评”。(www.zuozong.com)
2.链接按目标端点分类
①内部链接:目标端点为本站点中的其他文件的超链接。
②外部链接:目标端点不属于本站点,它实现了网站与网站间的跳转。
③局部链接:也可称为锚点链接,它可以链接当前网页的某一指定位置或其他网页的某一指定位置。
④电子邮件链接:这类链接会自动打开编辑邮件的程序。
3.编辑超链接的属性
在网页中已经创建的链接还可对其属性进行设置。 例如,在浏览网页时会发现,当用鼠标指向创建了链接的文本时它的颜色会发生变化,已经单击过的链接和其他链接的颜色不一样,这样可以有效地将单击过的和还未单击过的链接区分开来。
在“页面属性”对话框中可以对文本的字体、大小、颜色进行设置,如图6-39 所示。
“链接颜色”是指已经创建了链接的文本颜色;“变换图像链接”是指当鼠标指向链接文本时显示的颜色;“已访问链接”是指已经单击进入过的链接的颜色;“活动链接”是指鼠标在链接文本上单击时显示的颜色。
这里提供了4 种下划线的样式设置:“始终有下划线”是指无论什么状态,链接文本都显示下划线;“始终无下划线”与“始终有下划线”相反;“仅在变换图像时显示下划线”是指只有当鼠标指向链接文本时才会显示下划线;“变换图像时隐藏下划线”是指当鼠标指向链接文本时隐藏下划线。 设置完毕后,单击“确定”按钮,如图6-40所示。

图6-39 “页面属性”对话框

图6-40 设置“下划线”样式
【项目小结】
本项目主要介绍了网页中包括哪些类别的超链接,如何创建这些超链接,如何设置其属性,以及创建链接中应注意的问题。
【项目实训】
创建网站中的超链接。
【实训导航】
将前面几个项目中的网站里的网页链接起来,链接类别包括内部链接、外部链接、电子邮件超链接、锚链接、下载文件链接等。
要求:
(1)在“我的站点1”网站内,将“欢迎光临我的网站!”设置为内部链接。
(2)把“newbook.html”页面上的“网络图书”设置为外部链接。
(3)把“newbook.html”页面上的“人物传记”设置为下载文件链接。
(4)把“shuping.html”页面上的“心灵修行”设置为锚链接。
(5)把“shuping.html”页面上的“几米”(《星空》所在行)设置为电子邮件超链接。
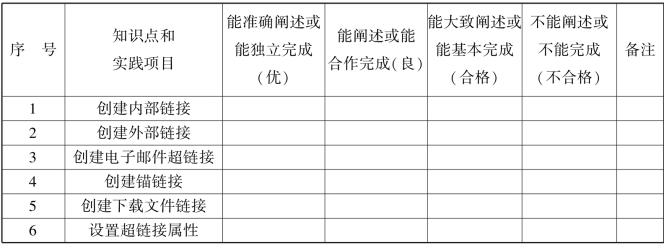
【学习评价】

教师评语:_________________________________________________________________
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




